ASP.NET Core Blazor Server
This tutorial demonstrates how to add user login to an ASP.NET Core Blazor Server application.We recommend that you log in to follow this quickstart with examples configured for your account.
I want to integrate with my app
15 minutesI want to explore a sample app
2 minutesGet a sample configured with your account settings or check it out on Github.
Configure Auth0
Get Your Application Keys
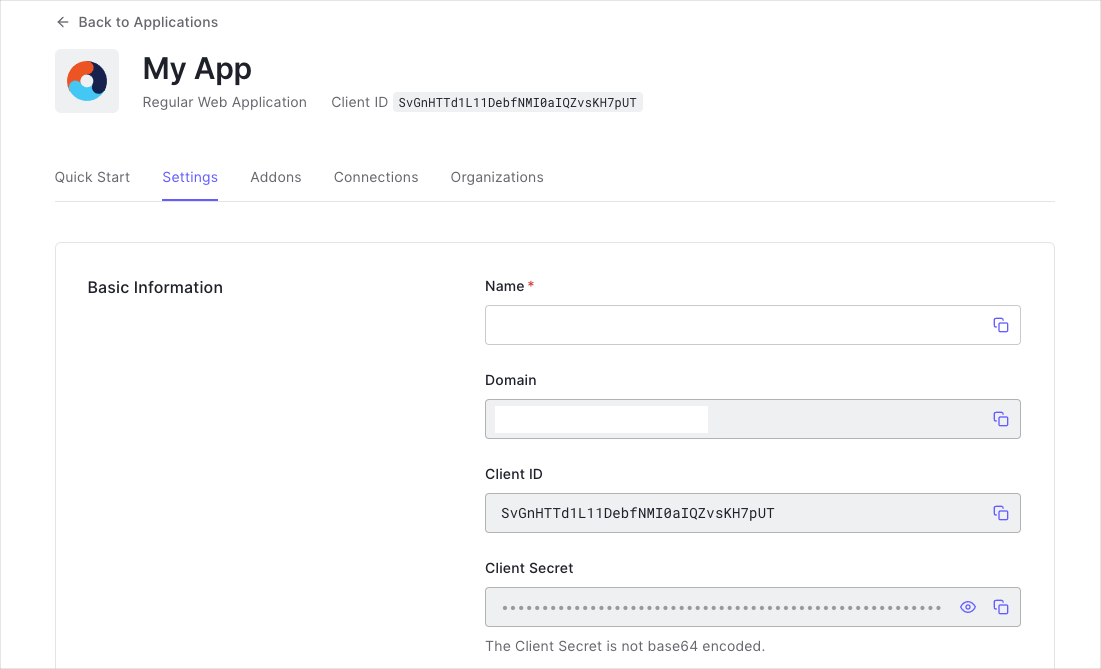
When you signed up for Auth0, a new application was created for you, or you could have created a new one. You will need some details about that application to communicate with Auth0. You can get these details from the Application Settings section in the Auth0 dashboard.

You need the following information:
- Domain
- Client ID
Configure Callback URLs
The Callback URL of your application is the URL where Auth0 will redirect to after the user has authenticated in order for the SDK to complete the authentication process.
You will need to add this URL to the list of Allowed URLs for your application in your Application Settings, this URL will mostly take the format https://YOUR_APPLICATION_URL/callback.
Configure Logout URLs
A logout URL is a URL in your application that Auth0 can return to after the user has been logged out of the authorization server. This is specified in the returnTo query parameter. The logout URL for your app must be added to the Allowed Logout URLs field in your Application Settings. If this field is not set, users will be unable to log out from the application and will get an error.
Integrate Auth0
Universal Login is the easiest way to set up authentication in your application. We recommend using it for the best experience, security, and the most complete array of features. This guide uses Universal Login to provide a way for your users to log in to your Blazor Server application.
Install dependencies
To integrate Auth0 with Blazor Server you can use our SDK by installing the Auth0.AspNetCore.Authentication Nuget package to your application.
Install-Package Auth0.AspNetCore.AuthenticationWas this helpful?
Install and configure the SDK
To enable authentication in your Blazor Server application, use the middleware provided by the SDK. Go to the Program.cs file and call builder.Services.AddAuth0WebAppAuthentication() to configure the Auth0 ASP.NET Core SDK.
Ensure to configure the Domain and ClientId, these are required fields to ensure the SDK knows which Auth0 tenant and application it should use.
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddAuth0WebAppAuthentication(options =>
{
options.Domain = builder.Configuration["Auth0:Domain"];
options.ClientId = builder.Configuration["Auth0:ClientId"];
});
var app = builder.Build();Was this helpful?
Make sure you have enabled authentication and authorization in your Program.cs file:
app.UseAuthentication();
app.UseAuthorization();Was this helpful?
Login
To allow users to login to your Blazor Server application, add a LoginModel to your Pages directory.
Inside the LoginModel's OnGet method, call HttpContext.ChallengeAsync() and pass Auth0Constants.AuthenticationScheme as the authentication scheme. This will invoke the OIDC authentication handler that our SDK registers internally. Be sure to also specify the corresponding authenticationProperties, which you can construct using the LoginAuthenticationPropertiesBuilder.
After successfully calling HttpContext.ChallengeAsync(), the user will be redirected to Auth0 and signed in to both the OIDC middleware and the cookie middleware upon being redirected back to your application. This will allow the users to be authenticated on subsequent requests.
public class LoginModel : PageModel
{
public async Task OnGet(string redirectUri)
{
var authenticationProperties = new LoginAuthenticationPropertiesBuilder()
.WithRedirectUri(redirectUri)
.Build();
await HttpContext.ChallengeAsync(Auth0Constants.AuthenticationScheme, authenticationProperties);
}
}Was this helpful?
Display User Profile
After the middleware has successfully retrieved the tokens from Auth0, it will extract the user's information and claims from the ID Token and make them available through the AuthenticationState, which you can add as a CascadingParameter.
You can create a custom user profile page for displaying the user's name, as well as additional claims (such as email and picture), by retrieving the corresponding information from the AuthenticationState's User property and passing it to the view from inside Blazor code.
@page "/Profile"
@attribute [Authorize]
<PageTitle>Profile</PageTitle>
<div class="row">
<div class="col-md-12">
<div class="row">
<h2>Profile</h2>
<div class="col-md-4">
<h3>@Username</h3>
</div>
</div>
</div>
</div>
@code {
[CascadingParameter]
public Task<AuthenticationState> AuthenticationStateTask { get; set; }
private string Username = "";
protected override async Task OnInitializedAsync()
{
var state = await AuthenticationStateTask;
Username = state.User.Identity.Name ?? string.Empty;
await base.OnInitializedAsync();
}
}Was this helpful?
Logout
Logging out the user from your own application can be done by calling HttpContext.SignOutAsync with the CookieAuthenticationDefaults.AuthenticationScheme authentication scheme from inside a LogoutModel's OnGet method.
Additionally, if you also want to log the user out from Auth0 (this might also log them out of other applications that rely on Single Sign On), call HttpContext.SignOutAsync with the Auth0Constants.AuthenticationScheme authentication scheme as well as the appropriate authenticationProperties that can be constructed using the LogoutAuthenticationPropertiesBuilder.
[Authorize]
public class LogoutModel : PageModel
{
public async Task OnGet()
{
var authenticationProperties = new LogoutAuthenticationPropertiesBuilder()
.WithRedirectUri("/")
.Build();
await HttpContext.SignOutAsync(Auth0Constants.AuthenticationScheme, authenticationProperties);
await HttpContext.SignOutAsync(CookieAuthenticationDefaults.AuthenticationScheme);
}
}Was this helpful?
What's next?
We put together a few examples of how to use the SDK in more advanced use cases: